Use the full page width for content below the sidebar
This layout introduces an option to split the main content into two areas - one that's adjacent to the sidebar navigation, and another that follows the navigation and uses the full page width. If your page includes content that would benefit from using more horizontal space this composition might be a good choice. It's similar to the Site Specific: Full Width layout, except that it includes the sidebar navigation menu. Here's how to set it up:
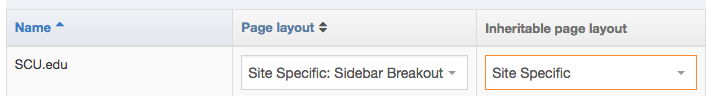
- Switch the page layout to Site Specific: Sidebar Breakout Landing
- Set the Inheritable Page Layout to your default page layout (likely Site Specific)

- Add content items to the section
- Add the Sidebar Breakout Content Divider content type - this should be positioned in your content list just after the content that you will have displayed next to the sidebar.
You can move content items around in your list to get the best composition - the items listed before the Divider will be displayed next to the sidebar, with the rest displayed in the full page width below.


Ashley Banfield
Host, HLN's Primetime Justice with Ashleigh Banfield
Luis Ramos
Supervisor of Sexual Assault Unit, Santa Clara County District Attorney's Office
Panel: Hypothetical Case Analysis
What is the difference between a criminal investigation by a police agency and a Title IX investigation by the college or university? What facts and details are important to a prosecution? Is there a statute of limitations for a college/university complaint? Does it matter if there is a delayed report? Ms. Banfield will present a hypothetical scenario to our panelists, followed by questions, and changes to the hypothetical. The panelists’ answers will showcase the different options a victim of sexual assault may pursue and untangle the confusion that is often associated with investigations involving campus sexual assault.
