Read about typography in the Style Guide of the SCU Design System.
The page title is where it all starts. Page titles grab our reader’s attention, and then work in tandem with the intro paragraph to quickly answer the question, “is this what I’m looking for”? Page titles should not be cryptic, clever, or overly lengthy. It’s fine if they wrap to two lines on a desktop view, but three lines starts to look too noisy.
Intro paragraphs have larger text size and line-height, and are gray instead of black. While technically this element is not required on the page, it is strongly recommended. We suggest a length of one to three lines. This text can contain relevant links, or use italics for emphasis.
Try to break up body text every 200 words or so - using either headers or paragraph breaks. Link often, and wisely! – but know that our cognition slows when we’re faced with five or six links in a row.
Lastly, don’t be afraid to use the simplest tools in the box – bold and italic. The best web content sounds like it’s being read out loud – and these simple text styles can help to convey that tone, especially when our readers are scanning quickly, on a small screen, or both.
SCU Style Sheet
The SCU web site's style sheet will automatically apply size and color formatting to text. The style depends on what sort of text is being used - standard paragraph text and heading text would inherit their styles from the style sheet without any custom formatting required. We've assembled sample pages of text formatting for headings and text in tables.
Custom styles

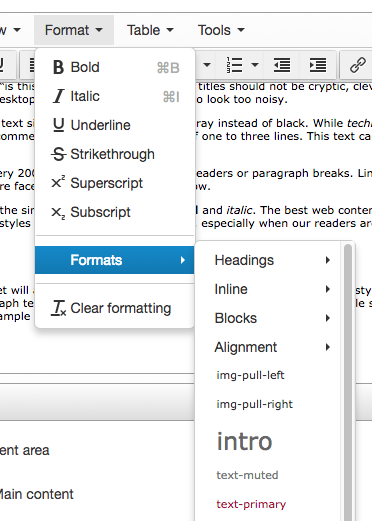
You can also over-ride the formatting of text by selecting style classes from the T4 text editor's Format menu, shown here.
Here are examples of text with style classes applied from the Format menu.
Use the intro class to display text in a larger and heavier weight, with a medium gray color.
The text-primary class will apply a red color to any text element.
And the text-muted class applies a medium gray color to the text.
To apply these classes, you can either select one or more words and then choose the style from the format menu to apply it, or select the entire containing element by clicking the HTML element name in the bottom row of the toolbar and then apply the format.

You can clear formatting in the same way - select text in the editing window or by clicking the HTML element in the toolbar, and then choose "Clear formatting" from the format menu.